開頭
在之前的文章裡我有提過,ChatGPT 最大的優勢在於「文字」和「程式語言」,然而對於文組生來說,平常好像沒什麼機會利用 ChatGPT 寫程式。
直到上個禮拜看了電腦玩物的文章後,我才發現自己就算不會寫程式,也能透過 ChatGPT 做出一個簡單的「雜事清單小工具」。
這篇文章將和你分享我的使用過程,讓你能了解如何利用 ChatGPT 做出一個符合自己日常需求的小工具。
雜事清單小工具

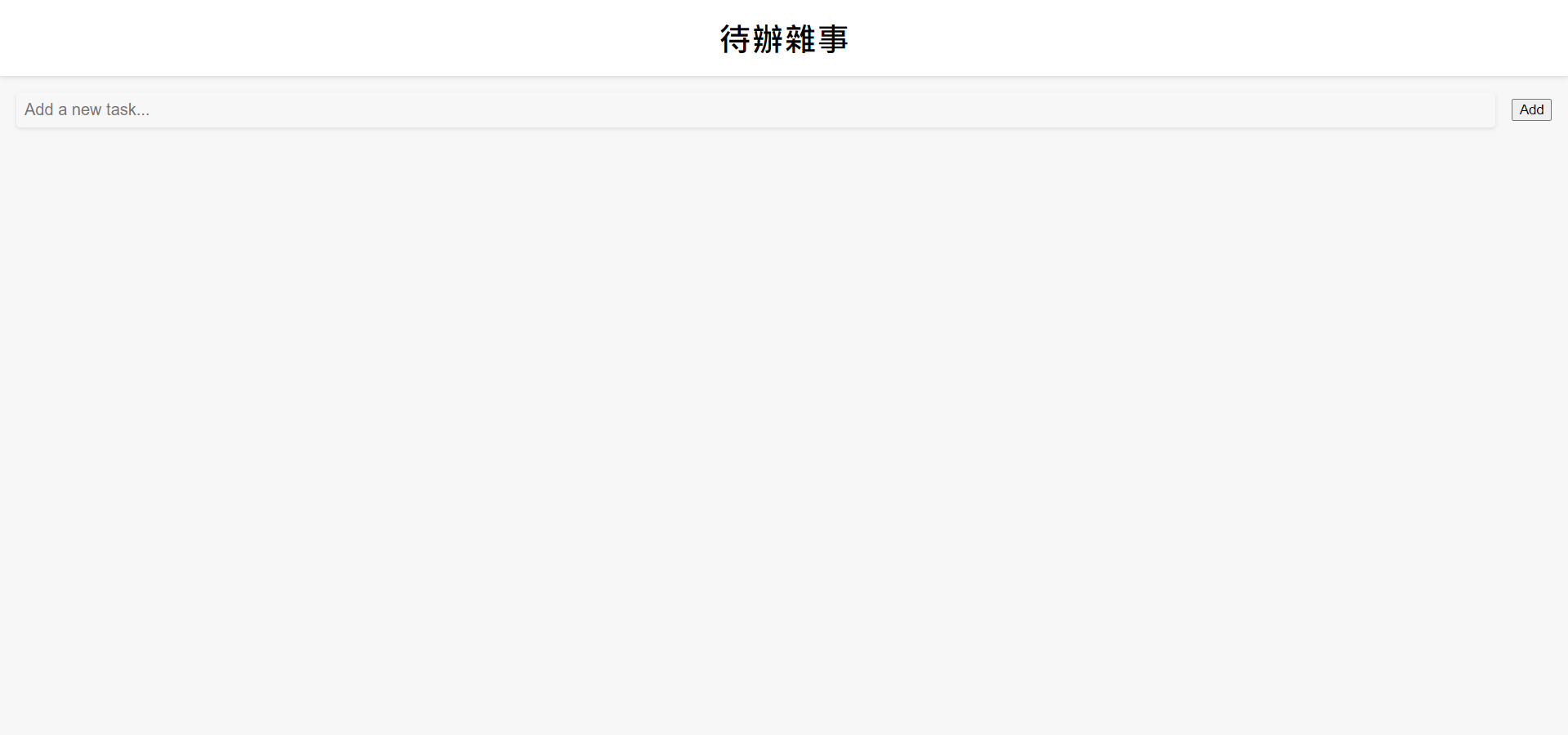
以上就是我製作出的「雜事清單小工具」。平常我們在學習 / 工作時,總會突然想到一些沒做的雜事,例如:洗衣服、洗車、加油……然而,礙於時間 (還沒下班) 和空間 (距離太遠) 的限制,我們沒辦法馬上去完成這些雜事。
因此,為了避免這些雜事卡在腦中,影響自己的專注力 (蔡戈尼效應),我們就可以利用這個網頁先把雜事記下來,等等集中處理。
製作過程
接下來我將濃縮整個製作過程,讓你了解要如何在沒有程式背景的情況下,從零開始打造一個網頁。
前置作業
到網路上下載 Visual Studio Code 這款軟體,並點選左上角的【檔案】→【新增文字檔】。
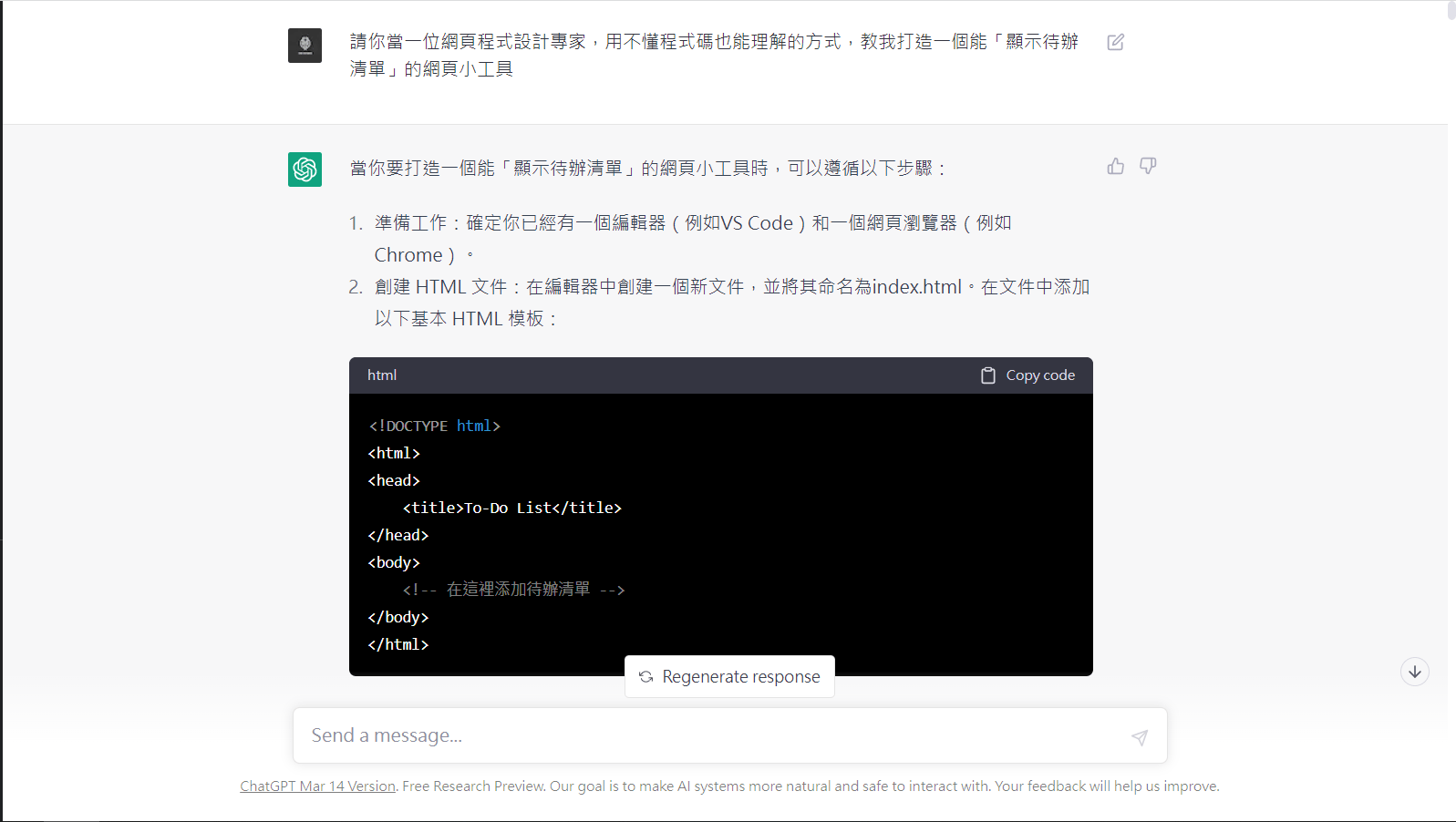
第一步、設定角色

我將 ChatGPT 丟給我的這串程式碼複製、貼上到 Visual Studio Code 的空白文字檔中,並另外存成 HTML 檔
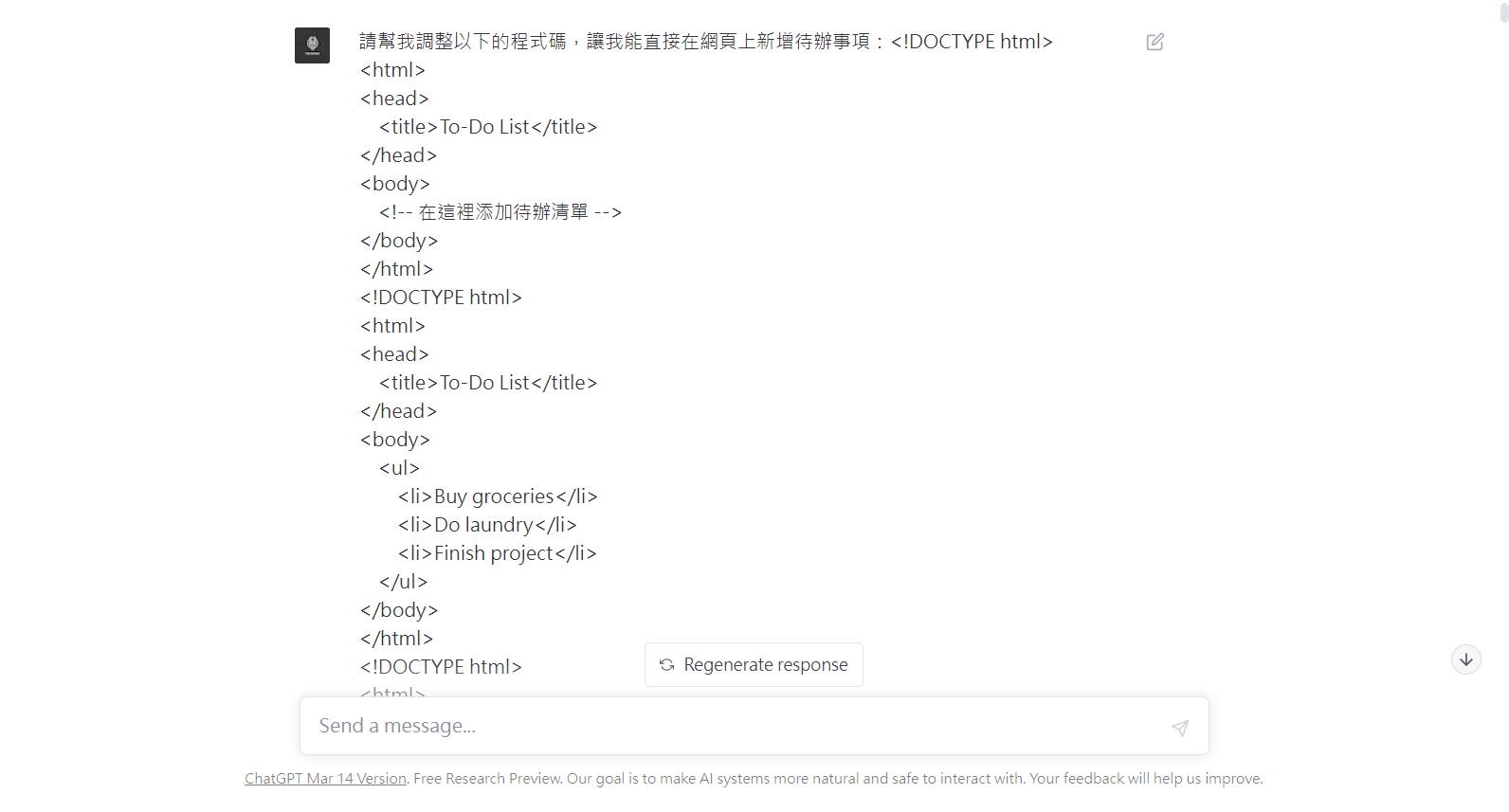
第二步、新增功能
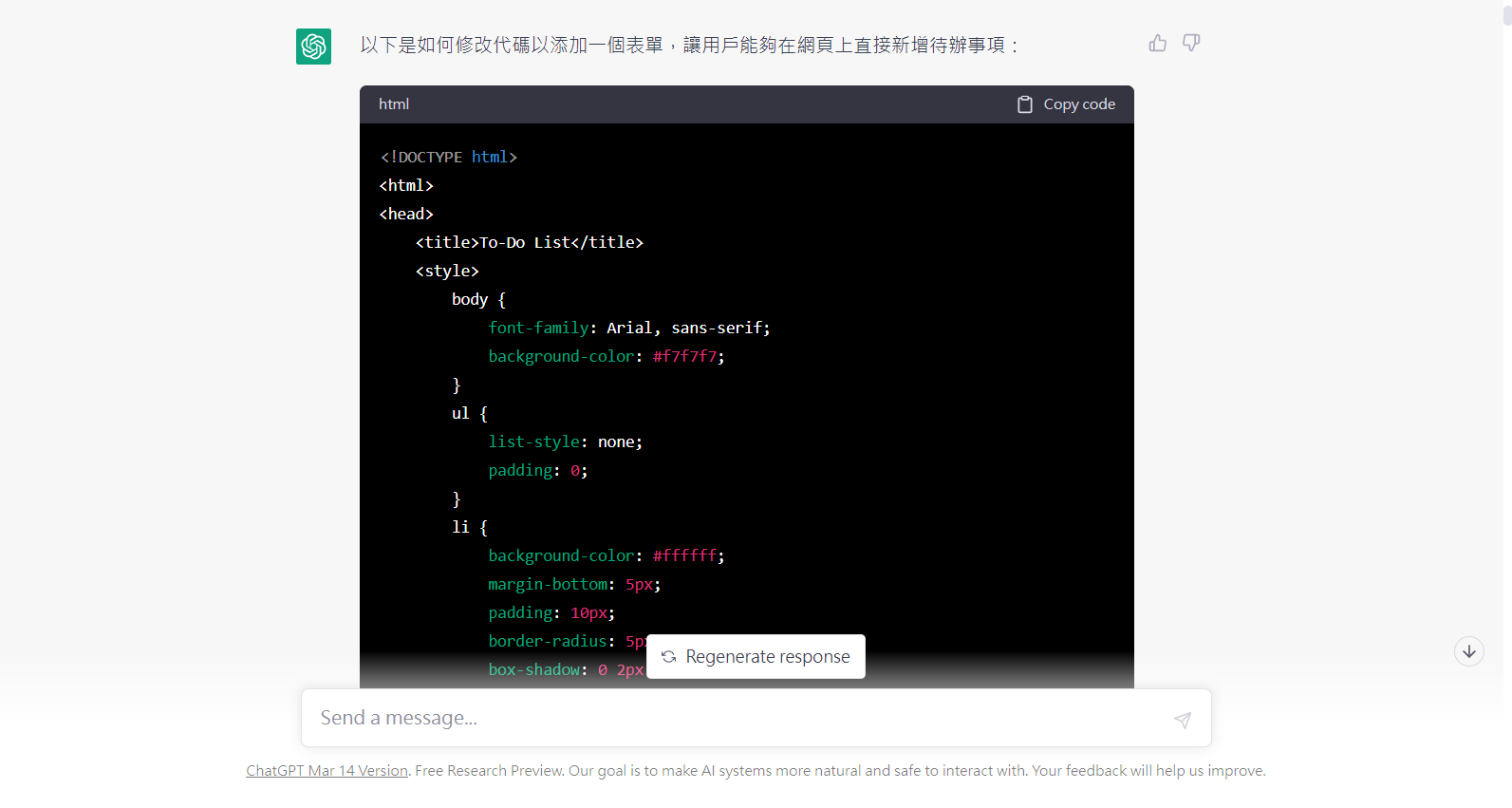
當我打開這份 HTML 檔之後,我發現這個網頁只有三個系統預設的待辦事項,而我卻不能直接從網頁上增加新的事項。於是我將整個程式碼貼上,請它幫我新增這個功能。


等它回覆完後,再把它給我的程式碼丟到 Visual Studio Code 上面、儲存檔案即可 (後面不斷重複此步驟)
第三步、消除預設事項
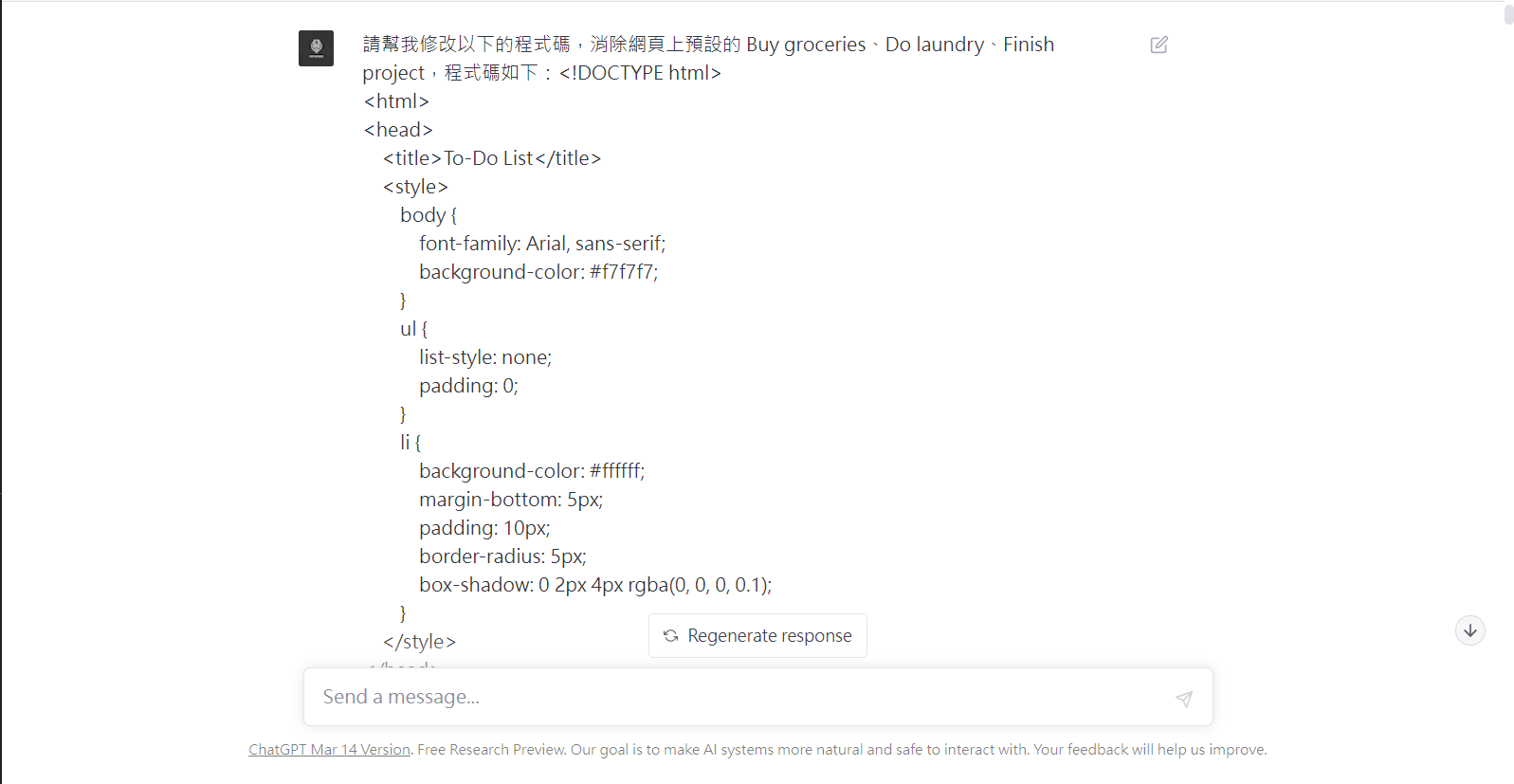
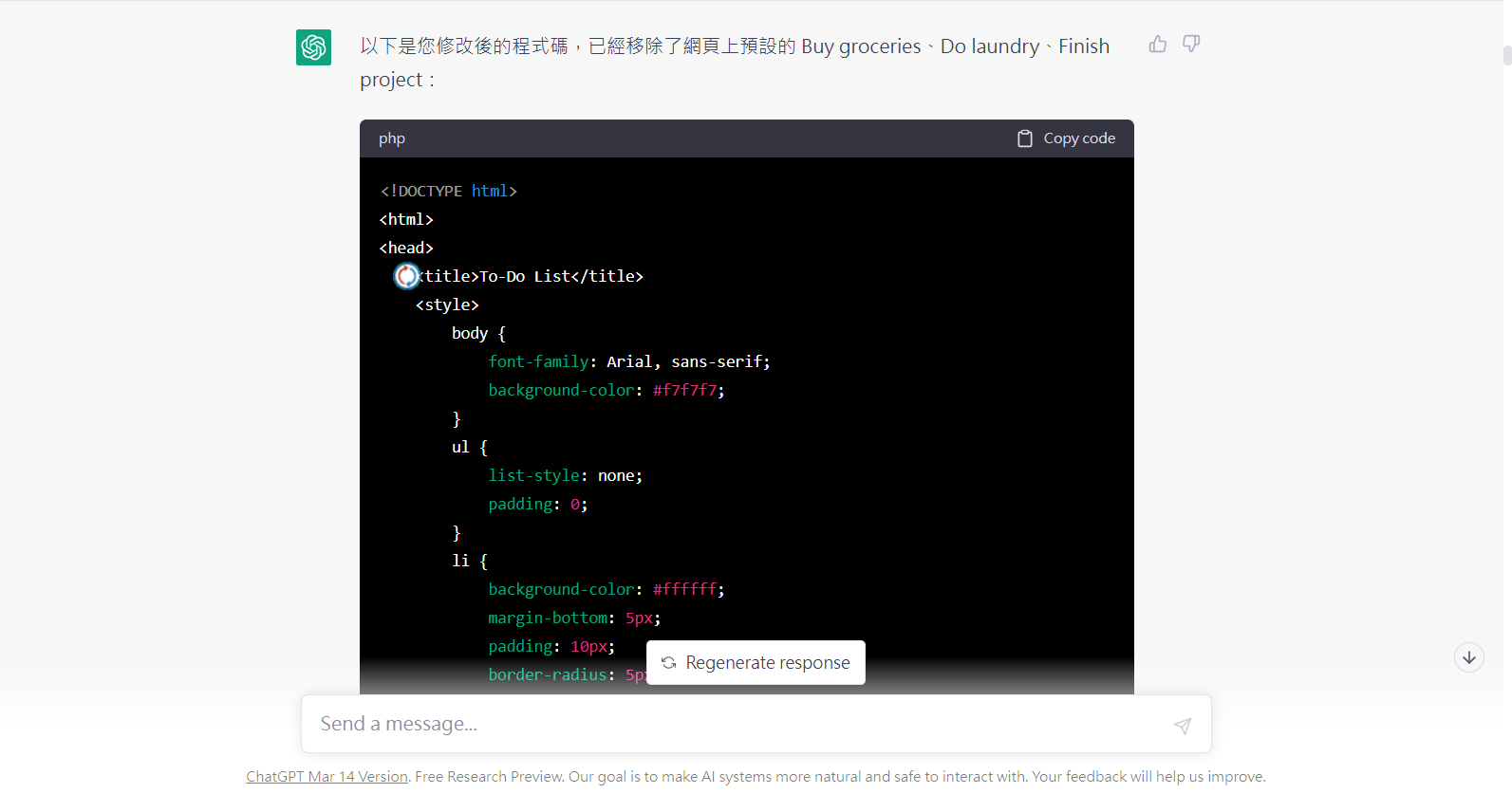
然而當我再次打開這個 HTML 檔時,發現我雖然可以新增事項,但預設的三個待辦事項 (Buy groceries、Do laundry、Finish project) 還是存在,於是我再次把整份程式碼丟上來,請它幫我修改


第四步、增加「Delete」鍵
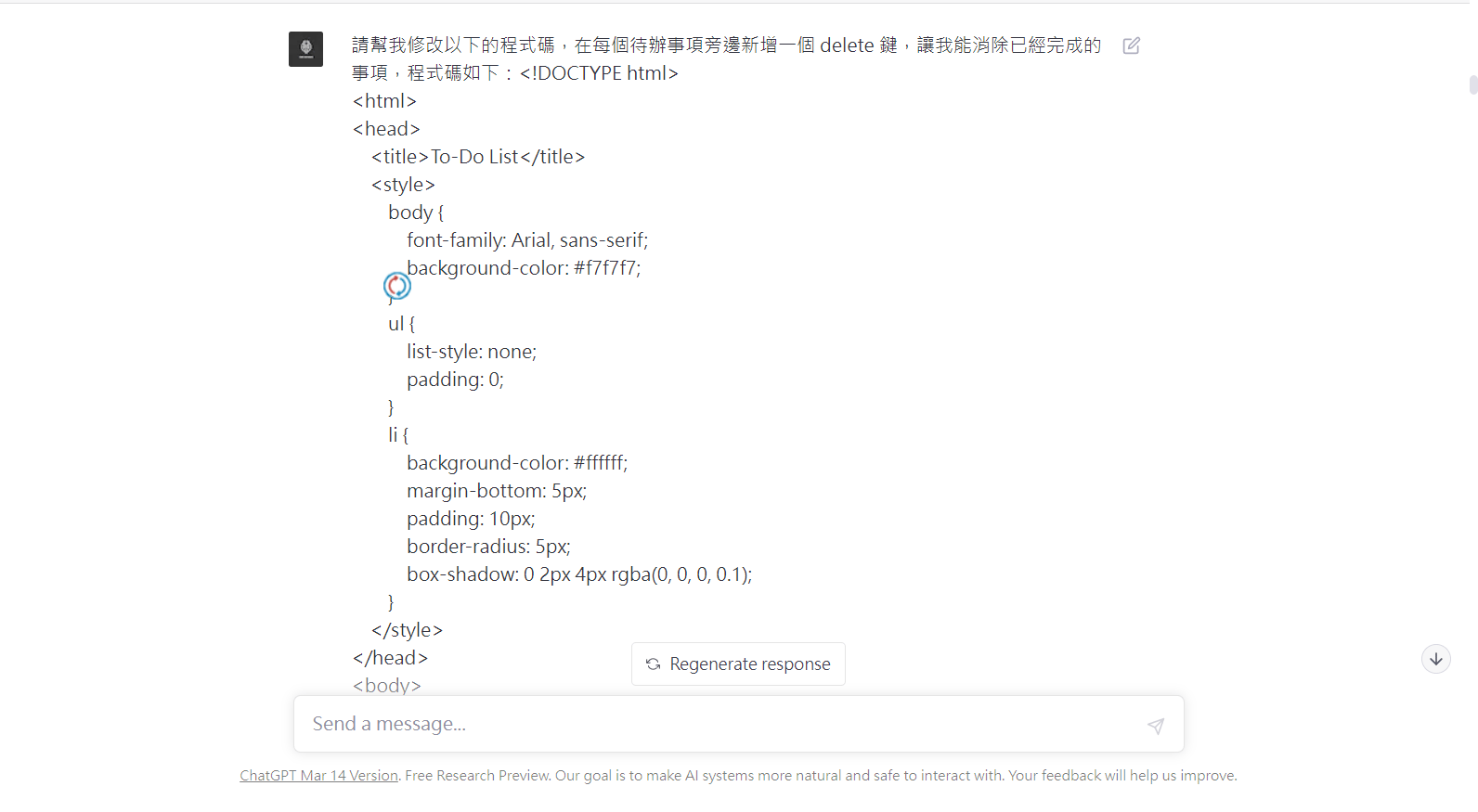
接下來,我請他修改程式碼、在每則待辦事項旁邊新增「Delete」鍵,讓我能刪除已經完成的事項。

第五步、新增風格和標題
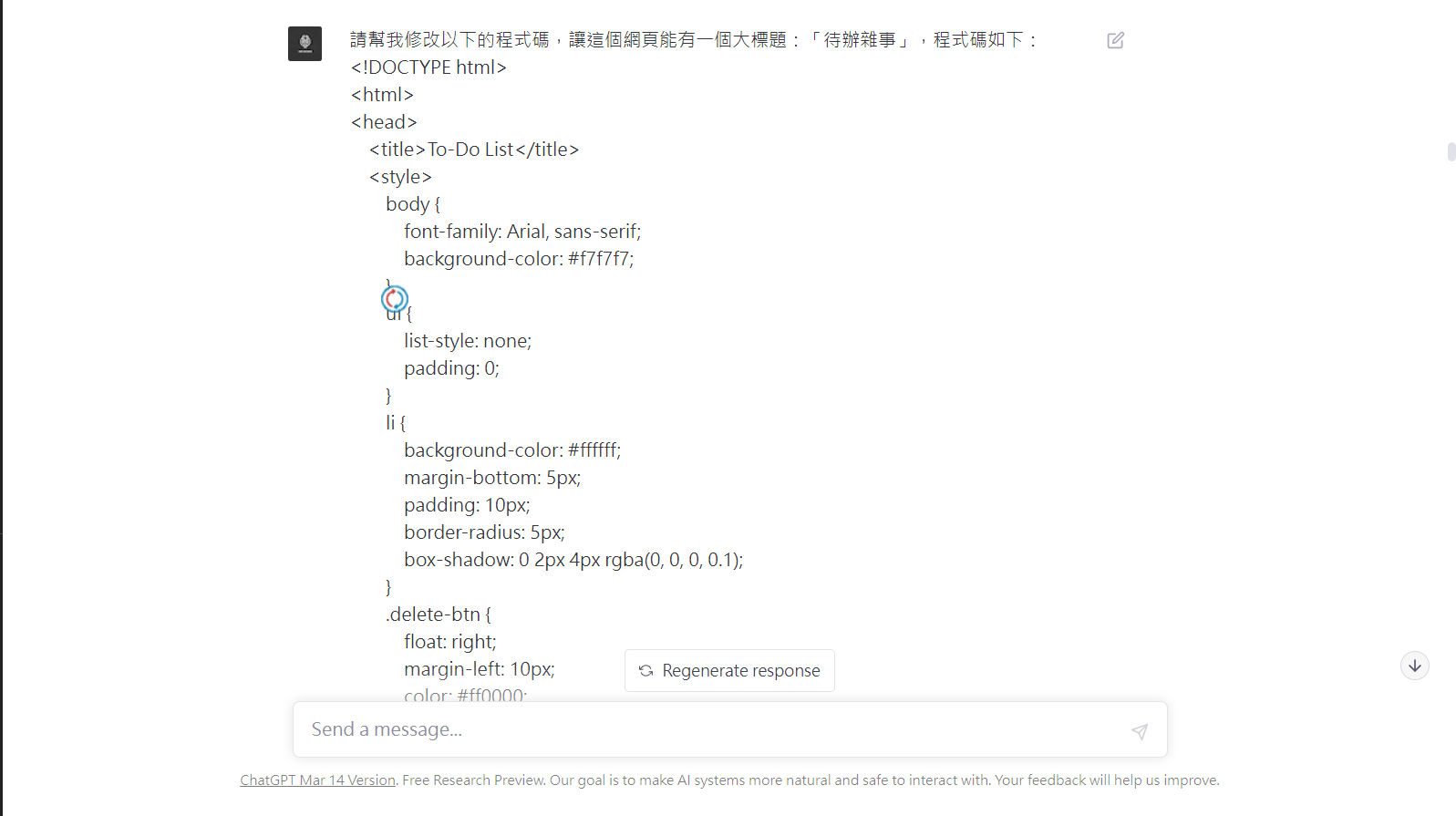
請它幫我修改程式碼,簡單地美化網頁,並為這個頁面新增一個大標題


第六步、固定欄位
最後,我請它幫我修改程式碼,讓「Add a task」的欄位可以永遠固定在上方

常用指令
在回顧這段製作過程時,我發現自己經常使用以下的指令,各位在製作時也可以當作參考。
指令一:請修正這個網頁的程式碼,讓【你想要新增的功能】,以下是程式碼:【貼上程式碼】
指令二:請將這些指令整合成一個完整的程式碼,讓我能直接貼到 Visual Studio Code 上
(當它給你的程式碼分段時可以使用)
結語
以上就是我製作「雜事清單小工具」的完整過程,在過程中我發現,想要利用 ChatGPT 製作網頁時,除了指令要下的簡單具體外,也不能要求一步到位,而是每次針對一個需求、下最精確的指令,它才能更貼近你想要的模樣。
接下來我也會利用 ChatGPT 嘗試製作一些好用的工具,如果你想到看到數位工具相關的內容,可以追蹤我的 IG ,就不會錯過每一天 / 每一週的內容。
相關講座邀約請洽:onlytomato0731@gmail.com
Instagram:每日更新生活策略、每週推播新文章
Youtube:公開表達系列教學
Podcast :公開表達系列教學
訂閱電子報:每週日獲得專屬內容
